编程思想
面向过程介绍
面向过程就是分析出解决问题所需要的步骤,然后用函数把这些步骤一步一步的实现,使用的时候再一个一个的依次调用就可以了
面向对象介绍
- 面向对象是把事务分解成为一个个对象,然后由对象之间分工与合作
- 面向对象是以对象功能来划分问题,而不是步骤
面向对象编程 (OOP)
- 在面向对象程序开发思想中,每一个对象都是功能中心,具有明确分工
- 面向对象编程具有灵活、代码可复用,容易维护和开发的优点,更适合多人合作的大型软件项目
- 面向对象的特性:
- 封装性
- 继承性
- 多态性
面向过程和面向对象编程区别
面向过程编程
- 优点:性能比面向对象高,适合跟硬件联系很紧密的东西,例如单片机就采用的面向过程编程。
- 缺点:没有面向对象易维护、易复用、易扩展
面向对象编程
- 优点:易维护、易复用、易扩展,由于面向对象有封装、继承、多态性的特性,可以设计出低耦合的系统,使系统更加灵活,更加易于维护
- 缺点:性能比面向过程低
构造函数
- 封装是面向对象思想中比较重要的一部分,js面向对象可以通过构造函数实现封装
- 同样的将变量和函数组合到了一起并能通过this实现数据的共享,所不同的是借助构造函数创建出来的实例对象之间是彼此不影响的
总结:
- 构造函数体现了面向对象的封装特性
- 构造函数实例创建的对象彼此独立,互不影响
构造函数方法很好用,但是存在浪费内存的问题
我们希望所有的对象使用同一个函数,这样就比较节省内存,如何实现呢,在说明如何实现之前,要先了解原型的概念。
原型
原型
- 构造函数通过原型分配的函数是所有对象所共享的
- JavaScript规定,每一个构造函数都有一个prototype属性,指向另一个对象,所以我们也称为原型对象
- 这个对象可以挂载函数,对象实例化不会多次创建原型上的函数,节约内存
- 我们可以把那些不变的方法,直接定义在pr ototype对象上,这样所有对象的实例就可以共享这些方法
- 构造函数和原型对象中的this都指向实例化的对象
// 构造函数
// 公共属性写到构造函数里面
function Star(uname,age){
this.uname=uname
this.age=age
// this.sing=function(){
// console.log('唱歌')
// }
}
const ldh=new Star('刘德华',55)
const zxy=new Star('刘德华',58)
// Star.prototype返回的是对象
// 公共的方法写到原型对象身上
Star.prototype.sing=function(){
console.log('唱歌·')
}
console.log(ldh.sing===zxy.sing)//true 调用同一个函数构造函数和原型对象中的this都指向实例化的对象
let that
function Star(uname){
// that=this
this.uname=uname
}
// 原型对象里面的函数this指向的还是实例对象
Star.prototype.sing=function(){
that=this
console.log('唱歌')
}
// 实例对象 ldh
// 构造函数里面的this 就是 实例对象 ldh
const ldh=new Star('刘德华')
ldh.sing()
console.log(that===ldh)//true this指向的是当前的调用对象给数组扩展方法
需求:
1.给数组扩展求最大值方法和求和方法
比如:以前学过
const arr=[1,2,3]
arr.reverse() 结果是[3,2,1]
扩展完毕之后:arr.sum() 返回的结果是6
// 自己定义数组的扩展方法
// 我们定义的这个方法 任何一个数组实力对象都可以使用
// 自定义的方法写到数组.prototype身上
// 1.最大值
Array.prototype.max=function(arr){
// 展开运算符
return Math.max(...this)
// 原型函数里的this指向实例对象
}
Array.prototype.min=function(arr){
// 展开运算符
return Math.min(...this)
// 原型函数里的this指向实例对象
}
const arr=new Array(1,2,4)
console.log(arr.max())
console.log(arr.min())
// 3.求和方法
Array.prototype.sum=function(){
return this.reduce((prev,item)=>prev+item,0)//记得return
}
console.log([11,21,31,41].sum())construor属性
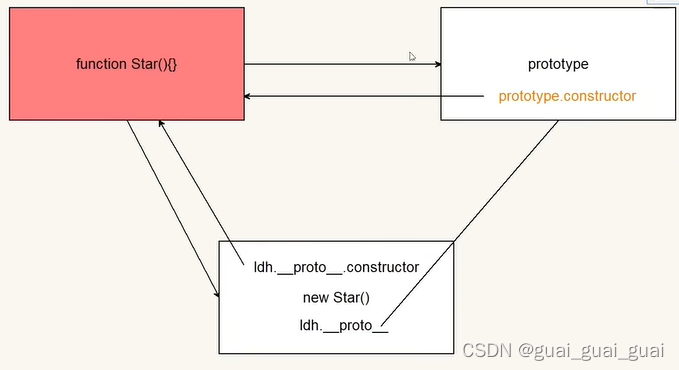
每个原型对象里面都有个constructor属性(constructor构造函数)
作用:该属性指向该原型对象的构造函数
// constructor
function Star(){
}
const ldh=new Star()
console.log(Star.prototype.constructor===Star)//true使用场景:如果有多个对象的方法,我们可以给原型对象采取对象形式赋值但是这样就会覆盖构造函数对象原来的内容,这样修改后的原型对象 constructor 就不再指向当前构造函数了,此时,我们可以在修改后的原型对象中,添加一个constructor指向原来的构造函数。
// constructor
function Star(){
}
// const ldh=new Star()
// console.log(Star.prototype.constructor===Star)//true
Star.prototype.p=function(){
}
console.log(Star.prototype)
Star.prototype={
// 需要重新指回到这个原型对象的构造函数
constructor:Star,
sing:function(){
console.log('唱歌')
},
dance:function(){
console.log('跳舞')
},
}
console.log(Star.prototype)对象原型
对象都会有一个属性__proto__指向构造函数的prototype原型对象,之所以我们对象可以使用构造函数prototype原型对象的属性和方法,就是因为对象有_proto_原型的存在
注意:
- __proto__是JS非标准属性
- [[prototype]]和__proto__意义相同
- 用来表明当前实例对象指向的哪个原型对象prototype
- __proto__对象里面也有一个constructor属性,指向创建该实例对象的构造函数
function Star(){}
const ldh=new Star()
// console.log(ldh)
// 对象原型__proto__ 指向 改构造函数的原型对象 对象原型指向原型对象
console.log(ldh.__proto__===Star.prototype)//true
// 对象原型里面有constructor 指向构造函数 Star
console.log(ldh.__proto__.constructor===Star)//true 
原型继承
继承是面向对象的另一个特征,通过继承进一步提升代码封装的程度,JavaScript中大多是借助原型对象实现继承的特性
//继续抽取 公共的部分放到原型(prototype)上
const Person={
ears:2,
head:1
}
// 女人 构造函数 继承 Person
// 给女人添加一个方法
function Woman(){
}
//woman通过原型来继承Person
Woman.prototype=Person
// 指回原来的构造函数
Woman.prototype.constructor=Woman
Woman.prototype.baby=function(){
console.log('baby')
}
const red=new Woman()
console.log(red)
// console.log(red.ears)
function Man(){
}
Man.prototype=Person
Man.prototype.constructor=Man
const pink=new Man()
console.log(pink)
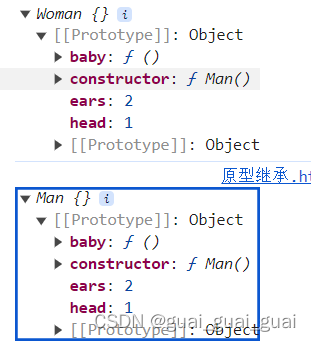
由结果可知,当给woman添加自己独特的方法时,man中也会有woman独特的方法
man和woman都同时使用了同一个对象,根据引用类型的特点,他们指向同一个对象,修改一个就会都影响
// 构造函数new出来的对象 结构一样 但是对象不一样
function Person (){
this.eyes=2
this.head=1
}
// 女人 构造函数 继承 Person
// 给女人添加一个方法
function Woman(){
}
//woman通过原型来继承Person
// 子类的原型=new 父类()
Woman.prototype=new Person()
// 指回原来的构造函数
Woman.prototype.constructor=Woman
Woman.prototype.baby=function(){
console.log('baby')
}
const red=new Woman()
console.log(red)
// console.log(red.ears)
function Man(){
}
Man.prototype=new Person()
Man.prototype.constructor=Man
const pink=new Man()
console.log(pink)
构造函数new出来的对象,结构一样,但是对象不一样,指向栈中的地址不一样,故不会出现修改一个,两个都改的情况了
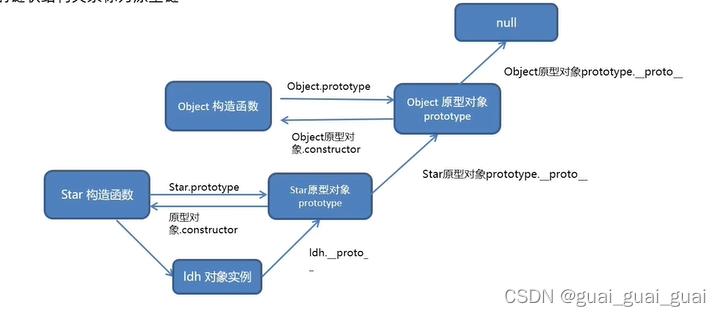
原型链
基于原型对象的继承使得不同构造函数的原型对象关联在一起,并且这种关联的关系是一种链状的结构,我们将原型对象对象的结构关系称为原型链

- 只要是对象就都有__proto__,指向构造函数的原型对象(构造函数中公共的方法等)
- 只要是原型对象,就有constructor,指向构造函数、
原型链查找规则
- 当访问一个对象的属性(包括方法)时,首先查找这个对象自身有没有该属性
- 如果没有就查找它的原型(也就是__proto__指向的prototype原型对象)
- 如果还没有就查找原型对象的原型(Object的原型对象)
- 以此类推一直找到Object为止(null)
- __proto__对象原型的意义就在于为对象成员查找机制提供一个方向,或者说一条路线
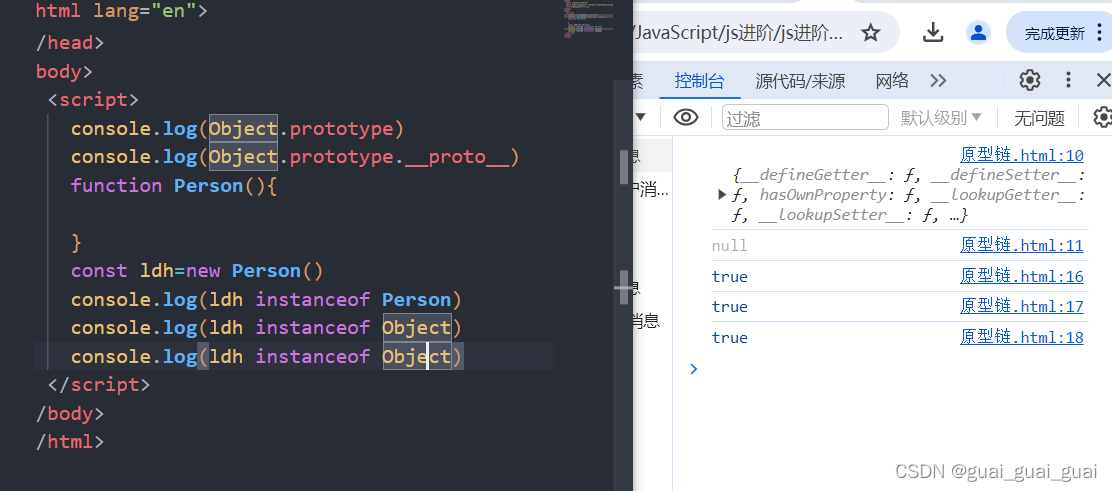
- 可以使用instanceof运算符检测构造函数的prototype属性是否出现在某个实例对象的原型链上

综合案例
模态框封装
通过面向对象写插件
需求:点击删除提示您没有权限删除,点击登录提示您还未登录
分析需求:
1.多个模态框一样的,而且每次点击都会出来一个
构造函数,把模态框封装一个构造函数Modal,每次new都会产出一个模态框,所以点击不同的按钮就是在做new模态框,实例化。
2.模态框的功能,打开功能显示,关闭功能,而且每个模态框都包含两个功能
- open功能
- close功能
open和close方法写到构造函数Modat的原型对象上,共享方法
需要的公共属性:标题,提示信息内容,可以设置默认参数
业务1:Modal构造函数制作
- 在页面中创建模态框
- 创建div标签可以命名为:modalBox
- div标签的类名为modal
- 标签内部添加基本结构,并填入相关数据
业务2:open方法
- 写到构造函数的原型对象身上
- 把刚才创建的modalBox添加到页面body标签中
- open打开的本质就是把创建标签添加到页面中
- 点击按钮,实例化对象,传入对应的参数,并执行open方法
业务3:close方法
- 写到构造函数的原型对象身上
- 把刚才创建的modalBox从页面body标签中删除
- 需要注意,x关闭按钮是在模态框里面,所以应该是在页面显示这个模态框就要绑定事件
- 页面显示框是在open里面,所以绑定关闭事件也写到open方法里面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.modal {
width: 300px;
min-height: 100px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
border-radius: 4px;
position: fixed;
z-index: 999;
left: 50%;
top: 50%;
transform: translate3d(-50%, -50%, 0);
background-color: #fff;
}
.modal .header {
line-height: 40px;
padding: 0 10px;
position: relative;
font-size: 20px;
}
.modal .header i {
font-style: normal;
color: #999;
position: absolute;
right: 15px;
top: -2px;
cursor: pointer;
}
.modal .body {
text-align: center;
padding: 10px;
}
.modal .footer {
display: flex;
justify-content: flex-end;
padding: 10px;
}
.modal .footer a {
padding: 3px 8px;
background: #ccc;
text-decoration: none;
color: #fff;
border-radius: 2px;
margin-right: 10px;
font-size: 14px;
}
.modal .footer a.submit {
background-color: #369;
}
</style>
</head>
<body>
<button id="delete">删除</button>
<button id="login">登录</button>
<!-- <div class="modal">
<div class="header">温馨提示<i>X</i></div>
<div class="body">您没有权限操作</div>
</div> -->
<script>
// 1.Modal 构造函数封装-模态框
function Modal(title='',message=''){
// 创建modal模态框盒子
// 1.1创建div标签
this.modalBox=document.createElement('div')
// 1.2给div标签添加类名为modal
this.modalBox.className='modal'
// 1.3modal盒子内部填充2个div标签并且修改文字内容
this.modalBox.innerHTML=`
<div class="header">${title}<i>X</i></div>
<div class="body">${message}</div>
`
console.log(this.modalBox)
}
// new Modal('温馨提示','您没有权限删除操作')
// new Modal('友情提示','你还没有登录呢')
// 2.给构造函数原型对象挂载open方法
Modal.prototype.open=function(){
//注意这个方法不要用箭头函数
// 把刚才创建的modalBox 显示到页面中
document.body.append(this.modalBox)
// 要等着盒子显示出来 就可以绑定关闭事件
this.modalBox.querySelector('i').addEventListener('click',()=>{
// 这个地方需要用到箭头函数
// 这个this指向实例对象,箭头函数里面没有this,就会指向上一级this,达到效果
this.close()
})
}
// 3.给构造函数原型对象挂载close方法
Modal.prototype.close=function(){
this.modalBox.remove()
}
// 测试以下点击删除按钮
document.querySelector('#delete').addEventListener('click',()=>{
const del=new Modal('温馨的提示','您没有权限删除操作')
// 实例对象调用open方法
del.open()
})
document.querySelector('#login').addEventListener('click',()=>{
const del=new Modal('友情的提示','您没有注册呢')
// 实例对象调用open方法
del.open()
})
</script>
</body>
</html>BUG:多次点击会显示很多的模态框
解决:准备open显示的时候,先判断页面中有没有modal盒子,有就移除,没有就添加
在open中判断页面中是否有盒子
Modal.prototype.open=function(){
//注意这个方法不要用箭头函数
// 先判断页面中是否有modal盒子 如果有就删除 否则就继续添加
const box=document.querySelector('.modal')
box&&box.remove()//逻辑中断 box不存在就不执行后面的代码 如果box存在就执行后面的代码移除盒子
// 把刚才创建的modalBox 显示到页面中
document.body.append(this.modalBox)
// 要等着盒子显示出来 就可以绑定关闭事件
this.modalBox.querySelector('i').addEventListener('click',()=>{
// 这个地方需要用到箭头函数
// 这个this指向实例对象,箭头函数里面没有this,就会指向上一级this,达到效果
this.close()
})
}以上笔记全为看哔站pink老师视频所得!